PbootCMS长篇内容JS无刷新分页方法3-采用UEditor编辑器自带分页符进行分页
分页符号为:ueditor_page_break_tag
思路就是想在内容哪里分页就在对应位置插入这个分页符,这样可以自行控制文章长短,方便自如
具体直接看代码
<div class="content mb-3" id="content-box">{content:content}</div>//内容框
<div id="page" class="pagenavi"></div>//分页条
<script type="text/javascript">
var pageCount = 1;//总页数
var regExp = /_ueditor_page_break_tag_/;//根据某处字符来分页
var saveContent;//用于保存分页数据
var content, pageList;//保存全局ID
$(document).ready(function(){
UeInitialize("#content-box","#page");
});
UeInitialize = function (id,page) {
var cTxt = $(id).html();
content = $(id);
pageList = $(page);
if (cTxt != null && regExp.test(cTxt)) {
saveContent = cTxt.split(regExp);
pageCount = saveContent.length;
}
window.UePageContent(1);
};
UePageContent = function (pageIndex) {
if (pageIndex >= 1 && pageIndex <= pageCount && saveContent != null && saveContent.length >= 0) {
var pageHtml = pageList;
if ((parseInt(pageIndex) - 1) <= saveContent.length) {
content.html(saveContent[parseInt(pageIndex) - 1]);
}
pageHtml.html("");
var innHtml = "页数:" + pageIndex + "/" + pageCount;
innHtml += "<a target='_self' href='javascript:UePageContent(1)'>首页</a>";
if (pageIndex > 1) {
innHtml += "<a target='_self' href='javascript:UePageContent(" + (parseInt(pageIndex) - 1) + ")'>上一页</a>";
}
for (p = 1; p <= pageCount; p++) {
if(pageIndex==p){
innHtml += "<a target='_self' class='page-num-current' href='javascript:UePageContent(" + (parseInt(p)) + ")'>"+p+"</a>";
}
else{
innHtml += "<a target='_self' href='javascript:UePageContent(" + (parseInt(p)) + ")'>"+p+"</a>";
}
}
if (pageIndex < pageCount) {
innHtml += "<a target='_self' href='javascript:UePageContent(" + (parseInt(pageIndex) + 1) + ")'>下一页</a>";
}
innHtml += "<a target='_self' href='javascript:UePageContent(" + pageCount + ")'>末页</a>";
pageHtml.html(innHtml);
}
}
</script>
//样式请自行更改
<style type="text/css">
.pagenavi a {border:#CCC solid 1px;padding:5px 10px; -moz-border-radius: 5px;/* Gecko browsers */-webkit-border-radius: 5px;/* Webkit browsers */border-radius:5px;/* W3C syntax */margin:0 3px;}
.pagenavi a.page-num-current { background:#e62129; color:#fff; border:#e62129 solid 1px;}
.pagenavi a:hover { background:#e62129; color:#fff; border:#e62129 solid 1px;}
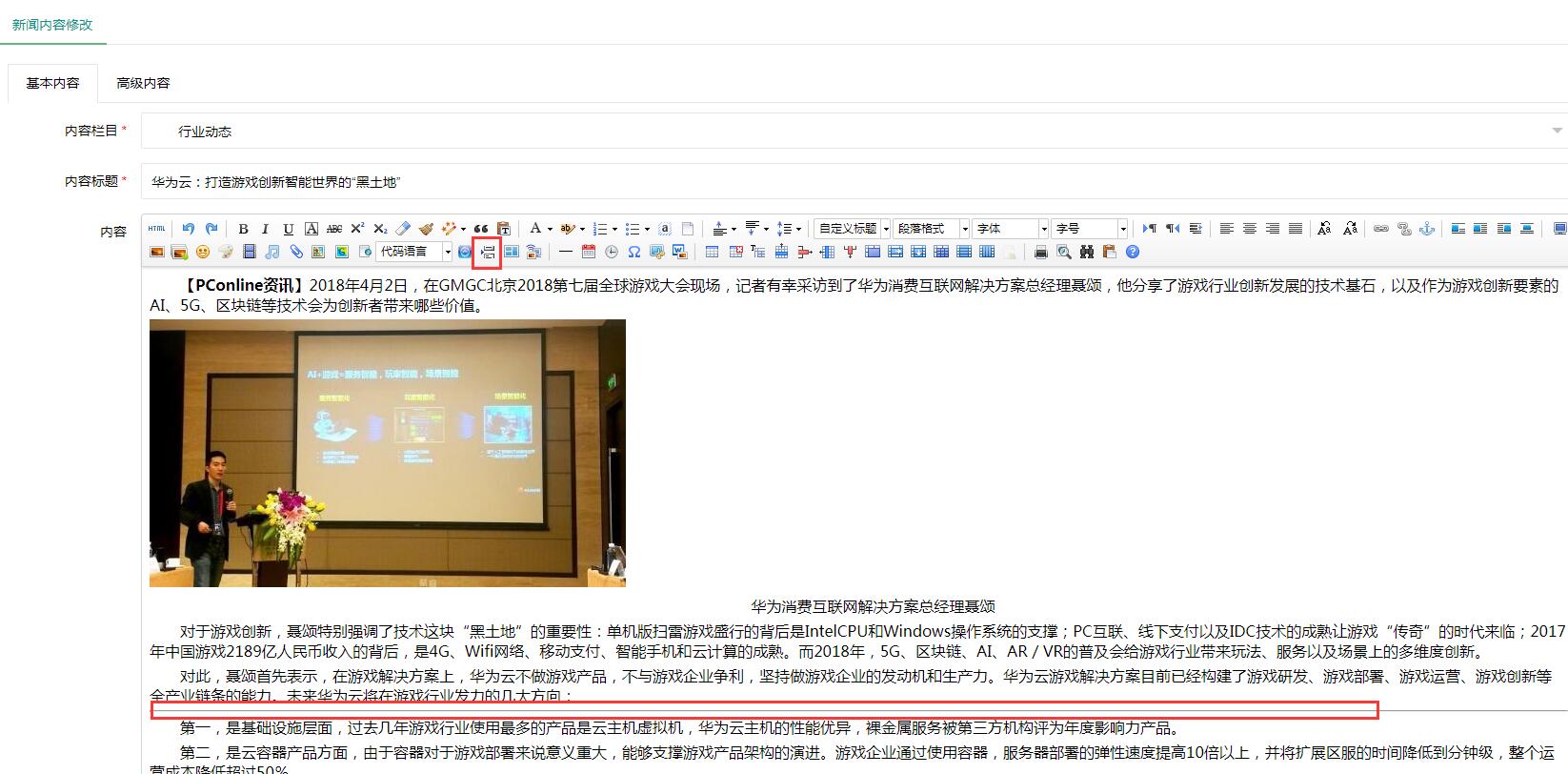
</style>后台新闻添加编辑器自带分页符

前台内容分页展示