PBOOTCMS3.0会员版本,里面有个会员上传头像的功能,这里可以稍微修改下当做留言上传的功能
首先member/comm/upload.html文件拷贝到上一层/comm/upload.html
里面有图片上传,多图上传,还有文件上传功能
还要修改下里面的上传接口
uploadUrl: '{pboot:upload}'//会员文件上传接口需要登录
改成如下
uploadUrl: '/index.php?p=/index/upload'//文件上传接口apps/home/controller/IndexController.php
新增上传入口函数
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
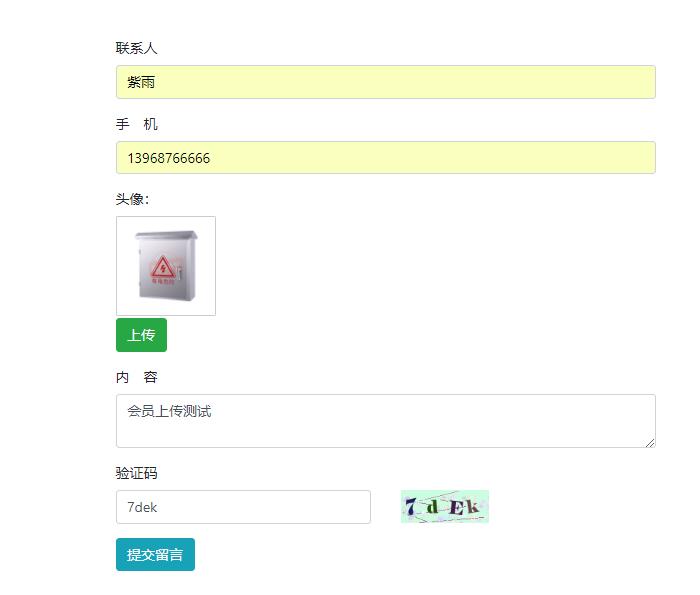
}修改留言模板
<div class="form-group"> <label for="hidden">头像:</label> <div style="height:100px; width:100px; border:1px solid #ccc; margin-bottom:2px; border-radius:2px"> <img src="" class="headpic" style="max-width:100%;max-height:100%"> </div> <input type="hidden" name="ico" id="ico" class="headpic" class="form-control"> <buttom class="btn btn-success upload" data-target=".headpic" >上传</buttom> </div>
引入上传文件
{include file=comm/upload.html}
//添加到这里
{include file=comm/foot.html}留言是ajax提交的,注意js的一些冲突!


注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。